고양이와 코딩
[프로그래머스] 11월21일 ~ 11월27일 본문
11월 21일
세로 읽기

내 풀이
function solution(my_string, m, c) {
var answer = [];
for (let i = 0; i < my_string.length; i += m){
answer.push(my_string[i + c - 1]);
}
return String(answer.join(''));
}... 문제도 입출력 예도 너무 세로이고.. 너무 표처럼 생겨서.. 나? 이런문제 풀 수 없어
이런문제 풀 실력이 안돼. 라고 생각했지만..!!!!!! 정신을 다시 차리고 생각해보니
그냥 4씩 잘라서 가로로 쭉 놓고 그 요소의 c번째만 합쳐서 문자열로 만들면 되는것이더군요 ꩜ ̫ ꩜
11월 22일
qr code

내 풀이
function solution(q, r, code) {
var answer = '';
for (let i = 0; i < code.length; i++){
if(i % q === r){
answer += code[i];
}
}
return answer;
}
다른 사람의 풀이
function solution(q, r, code) {
return [...code].filter((_, i) => i % q === r).join('');
}이렇게 풀도록 합시다 (제발)
문자 개수 세기

내 풀이
function solution(my_string) {
var answer = new Array(52).fill(0);
var alphabet = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz';
for (let i = 0; i < my_string.length; i++) {
let char = my_string[i];
let index = alphabet.indexOf(char);
if(index !== -1){
answer[index]++;
}
}
return answer;
}indexOf() 메서드로 char문자가 alphabet 문자열 내에서 몇 번째 인덱스에 위치하는지를 찾고, 그 결과를 index 변수에 저장한 뒤
해당 문자가 alphabet 문자열 내에 있다면 index에 있는 값을 1 증가시킨다 ㅎㅎ
11월 25일
배열 만들기1

내 풀이
function solution(n, k) {
var answer = [];
for(let i = 1; i <= n; i++){
if( i % k === 0){
answer.push(i);
}
}
return answer;
}
글자 지우기

내 풀이
function solution(my_string, indices) {
let arr = my_string.split('');
indices.sort((a, b) => b - a);
indices.forEach(index => {
arr.splice(index, 1);
});
return arr.join('');
}my_string 을 배열로 변환한 후 indices 배열을 내림차순으로 정렬한다 ! (뒤에서부터 삭제하기 위해)
그 다음 forEach문으로 indices를 순회하면서 arr배열에서 인덱스에 해당하는 위치의 문자를 삭제한다 ㅎㅎ
카운트 다운

내 풀이
function solution(start, end_num) {
var answer = [];
for (let i = start; i >= end_num; i--){
answer.push(i);
}
return answer;
}
가까운 1 찾기

이게 도대체 무슨소리인지.. 아마도 "idx보다 크거나 같으면서" 로 풀어야 맞는게 아닌가 싶습니다
첫 풀이
function solution(arr, idx) {
arr.forEach(index => {
if (index >= idx && arr[index] === 1){
return index;
}
})
}안되리라 예상은 했지만.. 왜 ? undefined가 반환되는지 몰랐는데, forEach 메서드를 잘못 사용해서이다 ㅜ ㅜ
forEach() 메서드는 첫 번째 매개변수가 각 요소의 값이고, 두 번째 매개변수가 인덱스를 나타내기 때문에
function solution(arr, idx) {
let result = -1;
arr.forEach((value, index) => {
if (index >= idx && value === 1) {
result = index;
}
});
return result;
}코드를 이렇게 수정해줬지만 !!! 이것도 잘못됐따.. 조건을 만족하는 '가장 작은 인덱스' 를 찾아야 하기 때문이다
forEach문은 조건을 만족한다고 해서 루프가 종료되지 않는다 !
최종 코드
function solution(arr, idx) {
let result = -1;
for (let i = idx; i < arr.length; i++) {
if (arr[i] === 1) {
result = i;
break;
}
}
return result;
}
돌고 돌아 for문으로....
11월 26일
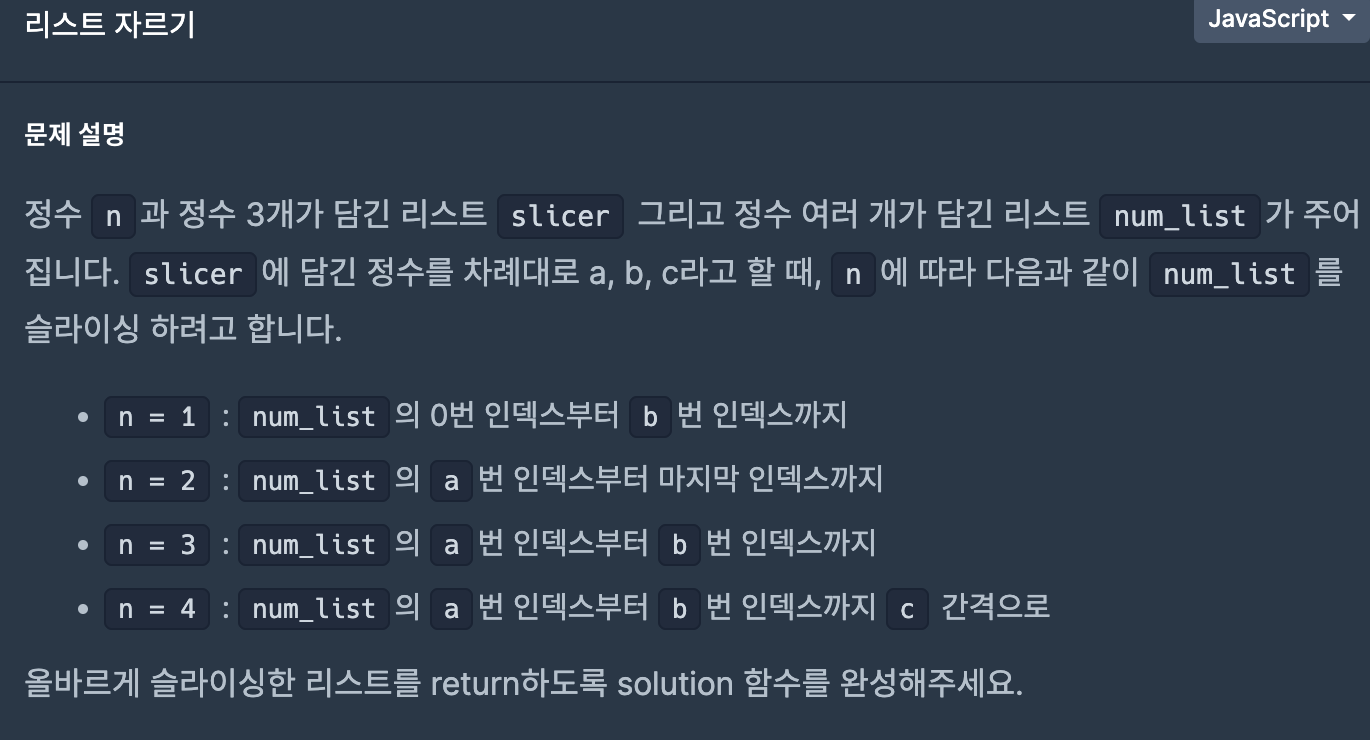
리스트 자르기


첫 번째 풀이
function solution(n, slicer, num_list) {
var answer = '';
var num_str = num_list.join('');
var [a, b, c] = slicer;
if (n === 1){
answer = num_str.substring(0, b + 1);
}
else if (n === 2){
answer = num_str.substring(a, num_str.length);
}
else if (n === 3){
answer = num_str.substring(a, b + 1);
}
else if (n === 4){
answer = num_str.substring(a, b + 1);
var c_str = "";
for (let i = 0; i < answer.length; i += 2){
c_str += answer[i];
}
answer = c_str;
}
return answer.split('').map(Number);
}
처음 테스트 케이스 2개만 통과하고 채점할때 전부 틀린 절망의 코드,,,,,이게 실화냐
일단 형변환에서 문제가 많았고... ㅜㅜ (하 이런문제를 이렇게 오래 풀다니..~ 정신차려 ~)
막 문자열로 바꿨다가 배열로 바꿨다가 하니 숫자가 두자리를 넘어가면 다 잘려서 들어가서 (예를들어 10이면 1, 0 이렇게)
그리고 if문 대신 switch문으로 바꿨다..
제출 코드
function solution(n, slicer, num_list) {
var answer = [];
var [a, b, c] = slicer;
switch(n) {
case 1:
answer = num_list.slice(0, b + 1);
break;
case 2:
answer = num_list.slice(a);
break;
case 3:
answer = num_list.slice(a, b + 1);
break;
case 4:
answer = num_list.slice(a, b + 1);
var c_str = [];
for (let i = 0; i < answer.length; i += c){
c_str.push(answer[i]);
}
answer = c_str;
break;
}
return answer;
}배열로 자를땐 substring 말고 slice를 쓰자... !!!!!!
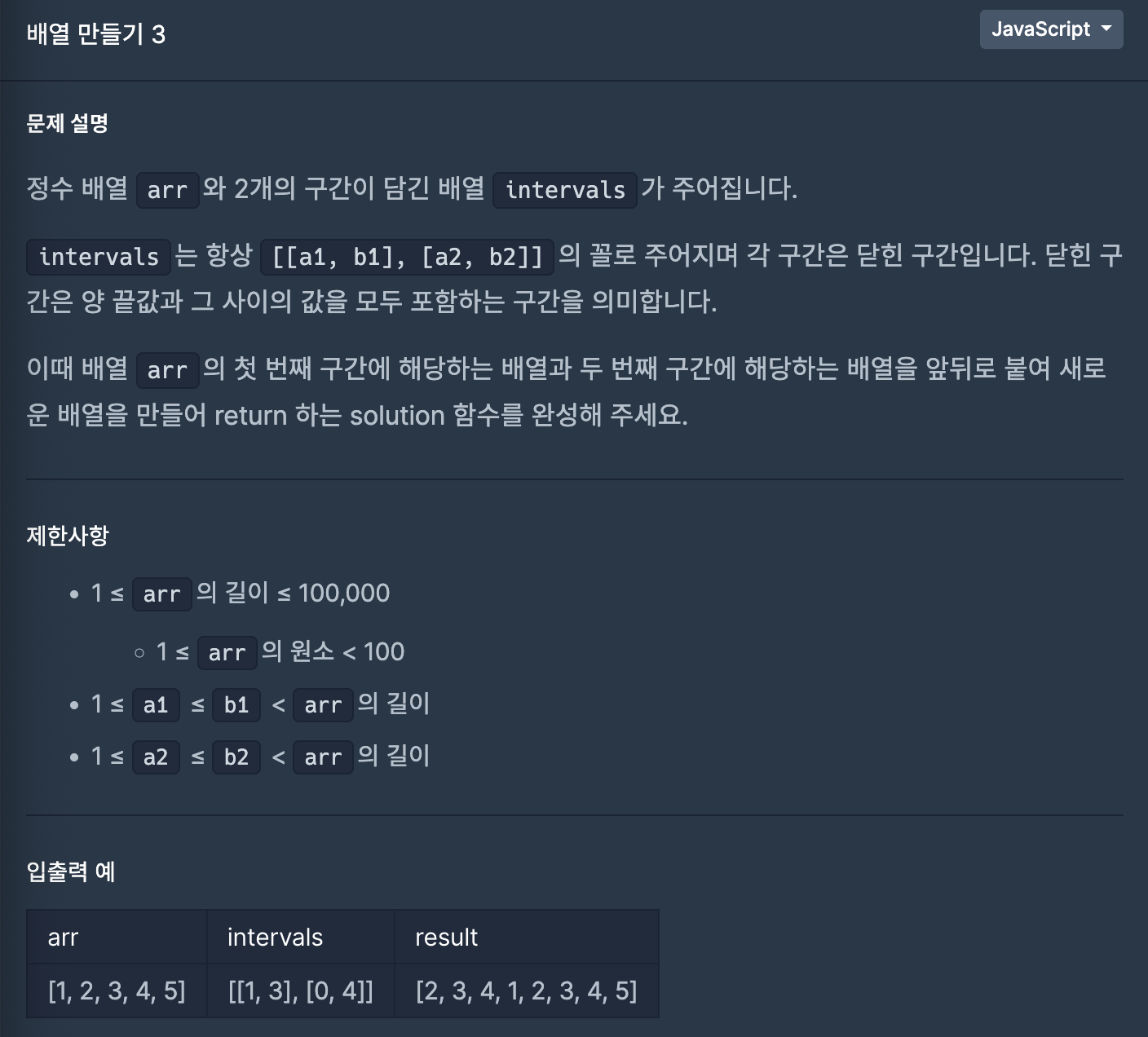
배열 만들기 3

내 풀이
function solution(arr, intervals) {
var answer = [];
var [[a1, b1], [a2, b2]] = intervals;
answer = arr.slice(a1, b1 + 1).concat(arr.slice(a2, b2 + 1));
return answer;
}+ 쓰면 문자열로 결합되므로 concat()을 사용합시다.
'javascript' 카테고리의 다른 글
| [프로그래머스] 알고리즘 12월01일 ~ 12월10일 (0) | 2023.12.01 |
|---|---|
| [프로그래머스] 11월29일 ~ 12월03일 (0) | 2023.11.29 |
| [프로그래머스] 11월14일 ~ 11월20일 (0) | 2023.11.15 |
| [프로그래머스] 11월7일 ~ 11월13일 (0) | 2023.11.07 |
| [프로그래머스] 10월31일 ~ 11월6일 (0) | 2023.10.31 |




