고양이와 코딩
[웹 풀사이클 데브코스 TIL] 5주차 Day 2 - Node.js 및 Express.js를 사용한 서버 개발 실습 (2) 본문
[웹 풀사이클 데브코스 TIL] 5주차 Day 2 - Node.js 및 Express.js를 사용한 서버 개발 실습 (2)
ovovvvvv 2023. 12. 12. 18:36먼저 저번 시간부터 새로 vscode를 열고 서버를 실행시키면 계속 사용중이라는 오류가 났습니다 !

맥북에서 해결 방법은 터미널에서

sudo lsof -i:"포트번호"
kill PID
forEach() 문 사용해서 json 데이터 꺼내기
let result = [];
app.get("/youtubers", function(req, res) {
db.forEach((youtuber) => {
result.push(youtuber)
})
res.json(result)
})
forEach() 문은 직접적으로 값을 반환 할 수 없기 때문에 result 변수를 만들어서 각각 youtuber 값을 넣어줘야 합니다
또 다른 방법
app.get("/youtubers", function(req, res) {
let youtubers = {};
db.forEach((value, key) => {
jsonObject[key] = value
})
res.json(youtubers)
})
forEach()문 ?
const arr = [1, 2, 3, 4, 5]
arr.forEach((value, index) => {
console.log(value, index)
})
// 콜백함수는 객체(배열) 에서 요소를 하나 꺼낸 다음 실행매개변수를 두 개 전달하면

value값과 index가 차례로 출력됩니다 !
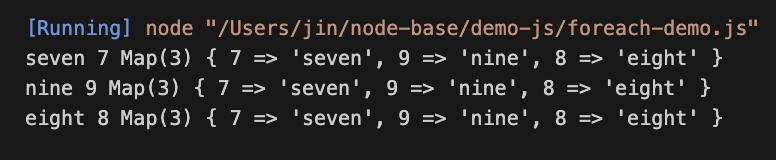
매개변수를 3개 전달하면

이런 결과가 출력되는데요, 매개변수 전달 순서는 데이터, 인덱스 ,객체 전체 입니다 ㅎㅎ
forEach문은 for문과 다르게 반환값이 없습니다 👾
Map과 forEach의 사용
let map = new Map();
map.set(7, "seven")
map.set(9, "nine")
map.set(8, "eight")
map.forEach((value, index, all) => {
console.log(value, index, all)
})
Map과 forEach의 차이점 !
앞서 말했듯 "반환값" 에 차이가 있어요
map 메서드는 각 요소를 변형 한 후 새로운 배열을 반환합니다. (원본 배열은 변경되지 않습니다 !!)
forEach 메서드는 각 배열의 요소들에게 직접 작업을 수행하지만, 새로운 배열을 반환하지도 않고 원본 배열을 변경하지도 않습니다.
const arr = [1, 2, 3, 4, 5]
const forEachArr = arr.forEach((value, index, all) => {
return value * 2;
})
const mapArr = arr.map((value, index, all) => {
return value * 2
})
console.log(`forEachArr는 ${forEachArr} 을 return하고,
mapArr는 ${mapArr} 을 return 핣니다`);
반환값을 보면 더 잘 이해할 수 있어요 ◟(๑•͈ᴗ•͈)◞
DELETE 사용해보기 (DELETE /youtubers/:id)
app.delete('/youtubers/:id', (req, res) => {
let {id} = req.params
id = parseInt(id)
let youtuber = db.get(id)
if(youtuber === undefined){
res.json({
message : `요청하신 ${id}번은 없는 유튜버입니다.`
})
} else {
const name = youtuber.channelTitle
db.delete(id)
res.json({
message : `${name} 님의 앞날도 응원합니다`
})
}
})구조는 대체로 앞서 작성했던 다른 기능들과 비슷한데요,
한번에 와아악 따라치는 것 보다 먼저 기능 하나하나 postman으로 돌려보면서 실습하는게 확실히 !! 큰 도움이 됩니다 ✨


성공 ~ ◌ 。˚✩( › ̫ ‹ )✩˚ 。◌
리팩토링은 언제, 왜 해야하는가 ?
리팩토링은 코드 개선의 핵심입니다 ! 리팩토링을 통해 코드의 품질, 유지보수성을 향상시키고 가독성을 높일 수 있습니다.
리팩토링을 해야하는 이유를 간단하게 정리 해봤어요
- 가독성 향상을 위해
변수명, 함수명 ... 등을 명확하게 바꾸거나, 코드를 분리함으로 가독성을 높입니다. - 유지보수성 강화를 위해
중복된 코드를 제거하고 모듈화 하여 유지보수성을 향상시킵니다. - 버그, 에러 감소를 위해
오류를 수정함으로써 버그 및 에러의 발생 가능성을 줄입니다.
리팩토링은 언제 할까?
- 기능 추가 전
새로운 기능을 추가하기 전! 오류를 잡거나 코드의 품질을 높일 수 있습니다. - 버그 수정 시
버그를 수정하는 과정에서 코드를 재검토하고 리팩토링 하여 유사한 에러가 발생하지 않도록 예방 할 수 있습니다. - 코드 리뷰 시
코드의 품질을 향상 시킬 수 있습니다.
❌ 배포, 운영 직전에는 리팩토링은 절대 하면 안됩니다 ❌
DELETE / youtubers
전체삭제에 대한 내용도 간단하게 정리만 해 두려고 해요
app.delete('/youtubers', (req, res) => {
// db에 값이 1개 이상이면 전체 삭제
// 값이 없으면, "삭제할 유튜버가 없습니다."
var msg = ""
if (db.size >= 1){
db.clear()
msg ="전체 유튜버가 삭제되었습니다."
} else {
msg="삭제할 유튜버가 없습니다."
}
res.json({
message: msg
})
})size() 사용, message 변수로담기
PUT (수정) PUT/ youtubers/:id
req : params.id, body <= (body에 channelTitle이 들어있어요)
app.put('/youtubers/:id', (req, res) => {
let {id} = req.params
id = parseInt(id)
let youtuber = db.get(id)
let oldTitle = youtuber.channelTitle
if(youtuber === undefined){
res.json({
message : `요청하신 ${id}번은 없는 유튜버입니다.`
})
} else {
var newTitle = req.body.channelTitle
youtuber.channelTitle = newTitle // 새로 받은 title로 바꿈
db.set(id, youtuber) // 다시 db에 youtuber를 넣어준다
res.json({
message : `${oldTitle}님, 채널명이 ${newTitle}로 수정되었습니다.`
})
}
})
HTTP 상태 코드
200, 400, 404, 500 ......
개발을 하다보면 이와같은 숫자를 마주칠 일이 많을텐데요, ( 200 보단 400대 .. ^^)
1XX - 정보
- 100 (Continue): 클라이언트가 요청을 계속할 수 있음을 나타냅니다. 일반적으로 POST 요청시 사용해요
2XX - 성공
- 200 (OK): 요청이 성공적으로 처리되었음을 나타냅니다. 일반적으로 GET 요청에 대한 응답으로 사용됩니다.
3XX - 리다이렉션
- 301 (Moved Permanently): 요청한 리소스가 새로운 위치로 옮겨졌음을 나타내요.
- 302 (Found): 리소스가 일시적으로 새로운 위치로 이동했음을 나타내요. (최신 버전에서는 303, 307 사용 권장)
4XX - 클라이언트 오류
- 400 (Bad Request): 서버가 요청을 이해할 수 없거나 잘못된 요청인 경우에 사용됩니다.
- 404 (Not Found): 요청한 리소슬르 찾을 수 없음을 나타냅니다. 사이트 로딩시에 자주 보던 코드네요 .,,
5XX - 서버 오류
- 500 (Internal Server Error): 서버가 요청을 처리하는동안 내부적으로 오류가 발생했음을 나타냅니다.
- 503 (Service Unavailable): 서버가 현재 요청을 처리할 수 없음을 나타냅니다.
아트폴리오 프로젝트를 진행하면서 403, 404, 500을 밥먹듯이 만났는데요,
확실히 코드마다 의미가 다르다는걸 제대로 알고 나면 오류를 잡기가 훨씬 수월하더라고요 !
물로 400 같은건 알아도.. ㅎㅎ 뭐가 문젠지 잘 모르겠긴 했지만.. (더 구체적으로 알려줘라 ~ )'데브코스 TIL' 카테고리의 다른 글
| [웹 풀사이클 데브코스] REST API 개발 (0) | 2023.12.14 |
|---|---|
| [웹 풀사이클 데브코스 TIL] 5주차 Day 3 - Node.js 및 Express.js를 사용한 서버 개발 실습 (3) (0) | 2023.12.13 |
| [웹 풀사이클 데브코스 TIL] 5주차 Day 1 - Node.js & Express.js 서버 개발 실습(1) (1) | 2023.12.11 |
| [ 웹 풀사이클 데브코스 TIL ] 4주차 Day 5 - REST API 디자인 및 구현 (2) | 2023.12.08 |
| [웹 풀사이클 데브코스 TIL] 4주차 Day 4 - Express 실습, REST API 구현 (1) | 2023.12.07 |



