고양이와 코딩
[웹 풀사이클 데브코스 TIL] 9주차 Day 3 - 비동기 처리 방법 본문
바로 어제 포스팅에서 우려했던 비동기 코드의 문제가 ! 오늘 시작하자마자 터졌습니다!
✏️ 비동기 코드 실행 순서 이해하기
Javascript에서 비동기 코드를 다룰 때, 일반적으로 코드 블록은 비동기적으로 실행 되기 때문에 여러 개의 비동기 작업이 있다면
이 작업들은 실행 완료되는 속도에 따라 결과가 반환됩니다. 코드가 앞에 있다고 해서 자동으로 뒷 코드가 기다려 주지 않는다는 것.. 🥲
아래 코드를 보면, `conn.query()`를 사용하여 데이터베이스에 대한 쿼리를 수행하고, 그 결과를 콜백 함수 내에서 처리합니다.
그러나 이 쿼리는 비동기적으로 실행되기 때문에 코드의 다음 부분이 실행되는 동안에도 쿼리의 결과를 기다리는 동안 중단됩니다!
let delivery_id;
let sql = `INSERT INTO delivery (address, receiver, contact) VALUES (?, ?, ?)`;
let values = [delivery.address, delivery.receiver, delivery.contact];
conn.query(sql, values, (err, results) => {
if (err) {
console.log(err);
return res.status(StatusCodes.BAD_REQUEST).end();
}
delivery_id = results.insertId;
console.log("results.insertId", results.insertId);
console.log("conn.query - delivery_id", delivery_id);
});
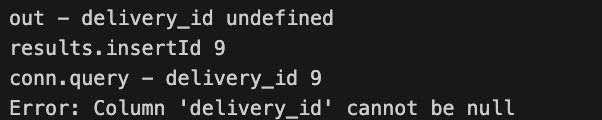
console.log("out - delivery_id", delivery_id);위의 `console.log("out - delivery_id" , delivery_id)`는 비동기 쿼리가 완료되기 전에 실행되기 때문에,
`delivery_id`에 아직 값을 할당하지 못한 상태에서 출력을 시도합니다 ,,
해당 콜백 함수 내의 `console.log()`구문은 해당 비동기 쿼리가 완료된 후에 실행되므로 올바른 `delivery_id` 값을 출력합니다

- 비동기 발생
실행되는 코드가 기다려야 하는 시간이 생긴다는 의미입니다.
이전 코드블록 시간이 오래 걸리면, 다음 코드를 무작정 실행
ex) setTimeOut(), setInterval(), query() ...
- 비동기 처리
비동기가 필요 없는 경우, 이전 코드를 실행하고 다음 코드를 실행 해야 하는 경우(순차적)
이를 해결하는 방법으로
1. 콜백 함수 사용
2. Promise
등이 있습니다 !(•̀ᴗ•́)و ̑̑
예시를 들어볼게요
let promise = new Promise(function(resolve, reject) {
setTimeout(() => resolve("완료!"), 3000);
});
promise.then(
function(result){
console.log(result)
},
function(error){}
);async function f() {
let promise = new Promise(function(resolve, reject) {
setTimeout(() => resolve("완료!"), 3000);
});
let result = await promise;
console.log(result);
}
f();위 두 코드는 같은 결과를 출력하는, 같은 코드입니다
// const conn = require('../mariadb') // db 모듈
const mariadb = require('mysql2/promise');
const {StatusCodes} = require('http-status-codes'); // status code 모듈
const order = async(req, res) => {
const conn = await mariadb.createConnection({
host : 'localhost',
user : 'root',
password : 'root',
database : 'Bookshop',
dataStrings : true
})
const {items, delivery, totalQuantity, totalPrice, userId, firstBookTitle} = req.body;
let delivery_id;
let order_id;
let sql = `INSERT INTO delivery (address, receiver, contact) VALUES (?, ?, ?)`;
let values = [delivery.address, delivery.receiver, delivery.contact];
let [results] = await conn.query(sql, values);
console.log(results);주문하기 1번 순서 results 받아오기
'데브코스 TIL' 카테고리의 다른 글
| [웹 풀사이클 데브코스 TIL] 9주차 Day 5 - JWT 예외처리, 에러 (0) | 2024.01.13 |
|---|---|
| [웹 풀사이클 데브코스 TIL] 9주차 Day 4 - conn.query, MySQL 데이터 삭제 (1) | 2024.01.12 |
| [웹 풀사이클 데브코스 TIL] 9주차 Day 2 - 주문하기 flow 정리 (2) | 2024.01.09 |
| [웹 풀사이클 데브코스 TIL] - 8주차 Day 3 - SQL 함수의 활용, 데이터베이스 페이징 (3) | 2024.01.04 |
| [웹 풀사이클 데브코스] 8주차 Day 2 - 쿼리스트링을 사용해 하나의 엔드포인트로 기능 분리하기 (1) | 2024.01.03 |


