고양이와 코딩
코드 스니펫을 사용해보자 ! (snippet-generator) 본문
컴포넌트를 만들다 보면 비슷한 코드를 반복해서 작성해야 할 때가 많은데요, 이때 Visual Studio Code의 Snippet 기능을 활용하면
작업 효율을 높일 수 있습니다!
Snippet이란 ?
Snippet은 코드 작성 시간을 단축하고 효율적으로 만들어 주는 도구입니다. 코드 조각을 미리 정의하고, 해당 조각을 사용하면 자동으로 코드를 생성 해 줍니다. 컴포넌트나 함수, 반복 구조 등을 빠르게 작성하고 자 할 때 유용하게 활용 할 수 있습니다.
Snippet 사용의 장점
- 시간 절약: 반복적으로 작성하는 코드를 Snippet으로 등록하면 반복 작업 시간을 획기적으로 줄일 수 있습니다.
- 일관성 유지: 일관된 코딩 스타일을 유지하기 쉽습니다. Snippet을 통해 미리 정의된 템플릿을 사용하면 일관성 있는 코드를 유지할 수 있습니다.
- 에러 감소: Snippet을 사용하면 코드 작성 중 발생할 수 있는 오타나 문법 오류 등을 줄일 수 있습니다.
Snippet 사용법
[리액트를 다루는 기술] 24장에 기반하여 작성하였습니다!
이 방법은 Snippet을 직접 만들어서 사용하는 경우입니다 ( •̀ᴗ•́ )و ̑̑
// components/auth/AuthTemplate.js
import styled from 'styled-components';
const AuthTemplateBlock = styled.div``;
const AuthTemplate = () => {
return (
<AuthTemplateBlock>
</AuthTemplateBlock>
);
};
export default AuthTemplate;이 코드조각을 Snippet으로 사용하려고 합니다. 이 코드를 복사해서
https://snippet-generator.app/
snippet generator
Snippet generator for Visual Studio Code, Sublime Text and Atom. Enjoy :-)
snippet-generator.app
위 주소의 좌측 텍스트 박스에 코드를 붙여 넣습니다.
그 후 코드 내의 AuthTemplate 라는 말을 전부 ${TM_FILENAME_BASE}로 대체 해 줍니다.
${TM_FILENAME_BASE} 는 현재 파일의 기본 이름을 나타내는 특별한 변수로, 이 변수를 사용하면 해당 파일의 기본 이름으로 자동으로 치환됩니다.
ㅖ를 들어, 위 코드가 `AuthTemplate.js` 파일에 속한다면, `${TM_FILENAME_BASE}`가 `AuthTemplate`로 치환됩니다
-> 스니펫을 사용하는 파일 이름에 따라 일관된 코드를 생성할 수 있습니다,( 만약 파일 이름이 변경되더라도 자동으로 대체되므로 코드 수정이 필요하지 않음)

그리고 위 이미지에서 확인할 수 있듯 Snippet 상단의 Description과 Tab trigger 란에
각각 `Styled React Functional Component`, `srfc`를 입력 해 줍니다.
그 다음 Copy snippet 버튼을 눌러 Snippet을 복사하고 , VS Code 에서
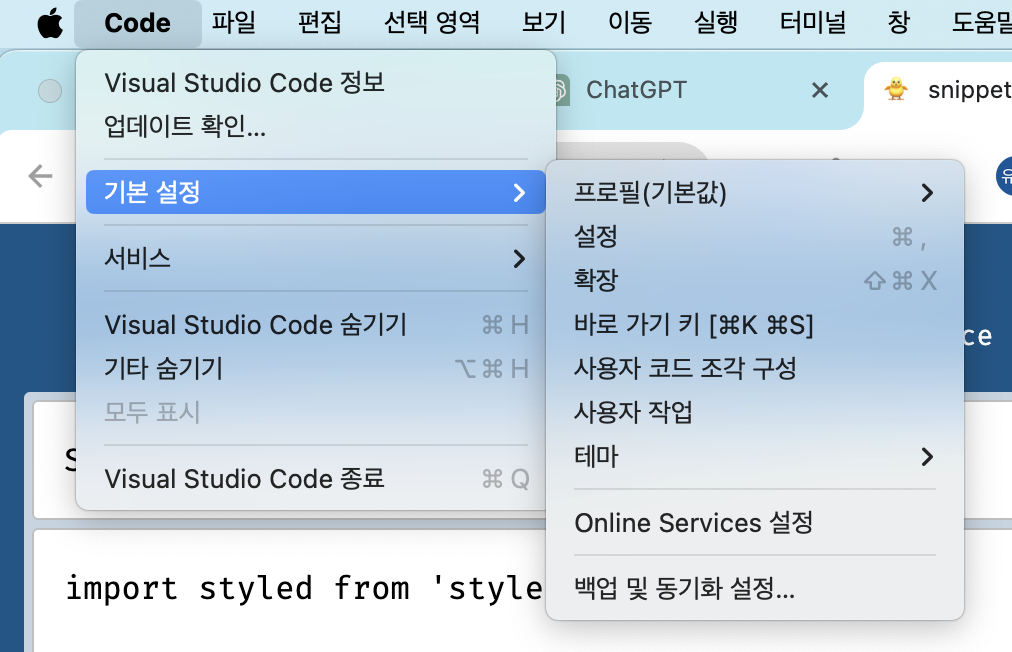
Code > 기본 설정 > 사용자 코드조각 (윈도우에서는 파일 메뉴에 있습니다!) 메뉴를 누릅니다.

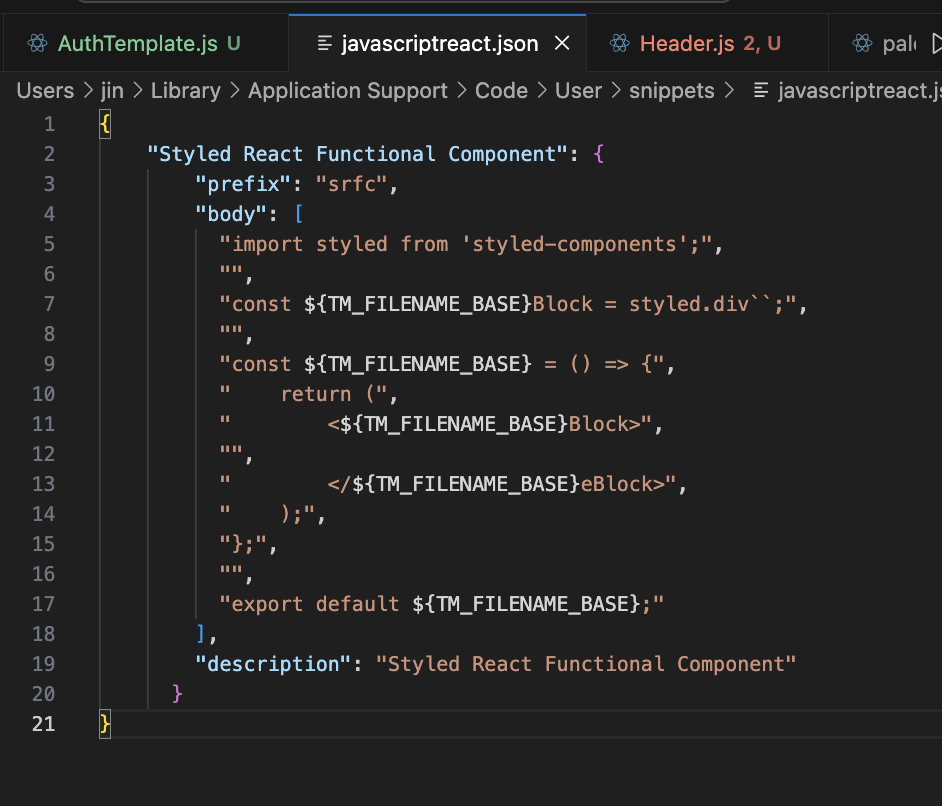
그 후 어떤 언어의 Snippet을 설정할 것인지를 정해 줄 때 javascriptreact를 입력합니다

그 후 JSON 파일 안에 복사했던 Snippet을 붙여넣고 저장합니다.

여기까지 하면 Snippet이 잘 설정되었고,
새로운 컴포넌트를 생성하고, 해당 파일에서 Snippet을 설정하려면

새로 만든 파일 우측 하단이 JavaScript로 되어 있다면 snippet을 사용할 수 없기 때문에
저 부분을 눌러서 `.js에 대한 파일 연결 구성` > JavaScript React 를 선택합니다

그리고 빈 파일에 srfc를 입력하고 자동완성을 시키면 기존에 작성해 두었던 코드가 자동으로 생성되는것을 확인할 수 있습니다 !
'react' 카테고리의 다른 글
| [React] - 컴포넌트 순수성 유지 (2) | 2024.02.28 |
|---|---|
| [React] - TypeScript : Record 유틸리티 타입 (1) | 2024.02.25 |
| [React] - 서버 사이드 렌더링에서의 데이터 로딩 (Redux- thunk) (1) | 2024.01.02 |
| [React] 코드 스플리팅 (React.lazy & Suspense , Loadable Compononent) (0) | 2023.12.22 |
| [React] Redux 미들웨어 (2) | 2023.12.11 |


