고양이와 코딩
[웹 풀사이클 데브코스 TIL] 2주차 Day 2 - 웹 생태계 전반에 대한 이론(1) 본문
벌써 데브코스 2주차 2일째,, 열심히 해봅시돠 ~٩( ᐢ-ᐢ )و
1. 웹의 이해
웹(Web)이란 ?
월드 와이드 웹(World Wide Web)이란, 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 공간 === WWW === W3
✏️ 웹(Web)의 특징
정보를 하이퍼텍스트 형식으로 표현해요
하이퍼텍스트(링크)를 따라 이동하며 다양한 정보/ 문서들을 연결하고 제공합니다
*하이퍼텍스트 : 단순히 글자가 아닌 그 이상의 기능을 가진 '텍스트' (링크, 참조 등의 역할)
웹 브라우저(Web browser)란?
웹 페이지 또는 웹 상의 데이터를 찾거나 읽을 떄 사용하는 것을 웹 브라우저라고 부릅니다
2. 웹의 구조

프로토콜 : 클라이언트와 서버 간의 약속

웹 프로토콜인 HTTP(HyperText Transfer Protocol)를 사용하여 데이터를 주고 받습니다 !
3. 웹 개발 직무 이해
우리가 개발하는 웹 서비스 ❓

프론트엔드
왼쪽의 웹 브라우저를 구현합니다. GUI === 화면을 구현하는데요
화면에 사용자와 상호작용 할 수 있게 되어있는 ... (글자 입력, 버튼 클릭, 화면 출력 등 ~)을 담당해요 ㅎㅎ
백엔드
오른쪽의 웹 서버를 구축합니다. 사용자에 눈에 보이지 않는 서버 측에서 프론트로부터 전달받은 데이터, 요청을 처리하고 프론트엔드에 결과를 전달 해 주어요

이걸 잘 모르고 프로젝트를 하게되면.....

정말정말 햄듭니다... ㅠㅠ~ 로직을 잘 모르고 코드를 짤 수 없더라구요
4. HTML, CSS, Javascript 소개
✨ 웹 프론트엔드 3대장
HTML + CSS + Javascript
HTML : 웹 페이지 구성 요소들의 구조

CSS : 웹 페이지 구성 요소들을 꾸며줌

여기까지는 그냥 껍데기뿐이고, 사용자와 페이지가 상호작용 하지 않습니다 ( •́ ̯•̀ )
Javascript : 웹 페이지 구성 요소들에게 생명력을 줌

이제는 비밀번호를 입력하지 않고 로그인을 누르면, 비밀번호를 입력해주세요 라는 경고메시지를 띄우는 등.. 의 작업이 가능합니다 ㅎㅎ
5. IDE 개요, Visual Studio Code 설치
웹 개발을 할 수 있는 유명한 툴 == IDE (Integrated Development Environment, 통합 개발 환경) 이라고 하는데요

vscode 설치는 이미 되어있어서 생략할게요 ㅎㅎ
WebStart라는 폴더를 하나 생성 후, 앞으로 이 작업영역에서 코딩 해 보도록 하겠습니다 !
6. 첫 HTML 파일 만들기
HTML : 하이퍼텍스트 && 웹 페이지를 연결하는 기능을 가직 텍스트 && 웹 페이지의 구조를 명시하는 언어 (HyperText, Markup Language)
HTML은 <>괄호를 사용하는데요, '태그' 라고 부릅니다.
<태그> 감싸진 글자가 그 태그의 역할을 맡습니다. </태그>
<태그 감싸진 글자가 그 태그의 역할을 맡습니다. />보통 이런식으로 사용합니다 !
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>첫 번째 HTML</title>
</head>
<body>
Hello, html!
</body>
</html>vscode에서 작성 한 html 코드입니다
태그가 이런식으로 사용 된다는걸 알 수 있어요 👾
7. 자주 쓰는 HTML 태그
!tab 을 누르면 바로 위에 있는 html 기본 코드가 자동으로 타이핑 됩니다!
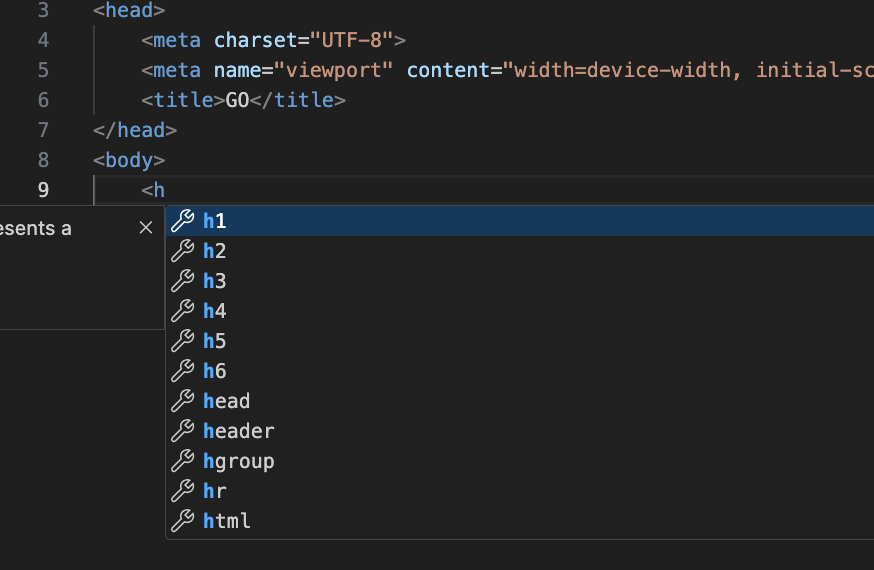
h 태그를 열면 이렇게 h1 ~ h6까지 뜨는데요, 보통 hn 태그를 제목으로 사용하기 때문에 1 ~ 6까지 글자 크기를 나타냅니다!
6으로 갈수록 크기가 작아져요 ㅎㅎ
파일을 웹에서 확인하려면, 파일이 저장된 폴더에 들어가서 .html 파일을 누르면 브라우저에서 볼 수 있습니다.
또는 vscode 확장 프로그램에서

Live Server를 설치 해 주면 vscode 우측 하단에 Go Live가 떠요 ! 이걸 누르면 바로 브라우저로 파일이 열립니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>GO</title>
</head>
<body>
<h2>We Can Go</h2>
<a href="https://programmers.co.kr">Programmers</a>
</body>
</html>a href 태그를 사용해서 programmers 사이트로 이동하는 기능을 추가해 봤어요


Programmers 글자에 뭔가 누를 수 있을 것 같이 색이 생겼습니다!! 누르면 성공적으로 프로그래머스 사이트로 이동 할 수 있어요
( 검색해서 들어간거 아닙니다...... )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>GO</title>
</head>
<body>
<h2>We Can Go</h2>
<a href="https://programmers.co.kr">Programmers</a>
<a href="first.html">My First Page</a>
</body>
</html>a 태그를 추가해 보았어요


처음 만든 first.html 페이지로도 잘 이동합니다 !
Programmers와 My First Page 사이에 줄을 띄우고 싶다면
<a href="https://programmers.co.kr">Programmers</a>
<br />
<a href="first.html">My First Page</a>br 태그를 사용하면 됩니다 ㅎㅎ

8. 로그인 화면 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>LOGIN</title>
</head>
<body>
<h1>Login</h1>
<form>
ID: <input type="text" />
<br />
PW: <input type="password" />
<br />
<input type="button" value="login" />
</form>
</body>
</html>
'데브코스 TIL' 카테고리의 다른 글
| [웹 풀 사이클 데브코스 TIL] 2주차 Day 5 - 웹 생태계 전반에 대한 실습(2) (0) | 2023.11.24 |
|---|---|
| [웹 풀사이클 데브코스 TIL] 2주차 Day 4 - 웹 생태계 전반에 대한 실습(1) (1) | 2023.11.23 |
| [웹 풀사이클 데브코스 TIL] 2주차 Day 3 - 웹 생태계 전반에 대한 이론(2) (0) | 2023.11.22 |
| [웹 풀사이클 데브코스 TIL] 2주차 Day 1 - Git 고급 (1) | 2023.11.20 |
| [웹 풀사이클 데브코스 TIL] 1주차 Day 5 - Git 브랜치 전략 기반의 협업 워크 플로우 (0) | 2023.11.17 |





