고양이와 코딩
[웹 풀 사이클 데브코스 TIL] 2주차 Day 5 - 웹 생태계 전반에 대한 실습(2) 본문
1. 데이터베이스란
데이터베이스 (DB) : 데이터를 통합하여 효율적으로 관리하기 위한 데이터 집합체. 데이터를 구조화하여 관리함으로써 데이터 중복을 막고, 효육적이고 빠른 데이터 연산을 가능하게 합니다
DBMS(DataBase Management System) : 데이터베이스를 운영하고 관리하기 위한 것
(ex ORACLE, MySQL, MariaDB ...)
SQL : 데이터베이스에 연산을 요청하기 위해 사용 되는 언어로 데이터를 생성, 조회, 수정, 삭제 .. 같은 기능을 수행합니다
- 데이터 삽입: INSERT
- 데이터 조회: SELECT
- 데이터 수정: UPDATE
- 데이터 삭제: DELETE
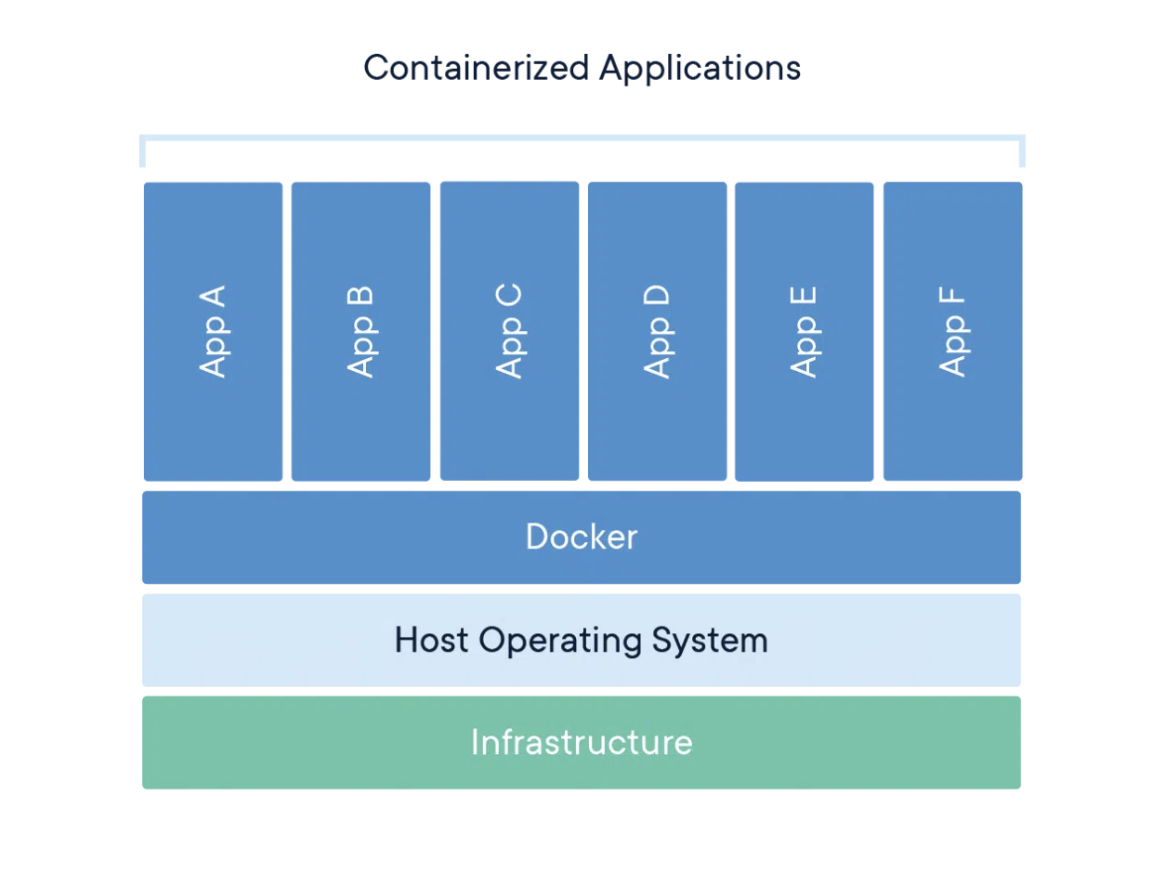
2. Docker 개요, 도커 설치, mariaDB 설치
도커 설치
https://www.docker.com/get-started/
Get Started | Docker
Get started with Docker Desktop and join millions of developers in faster, more secure app development using containers and beyond.
www.docker.com

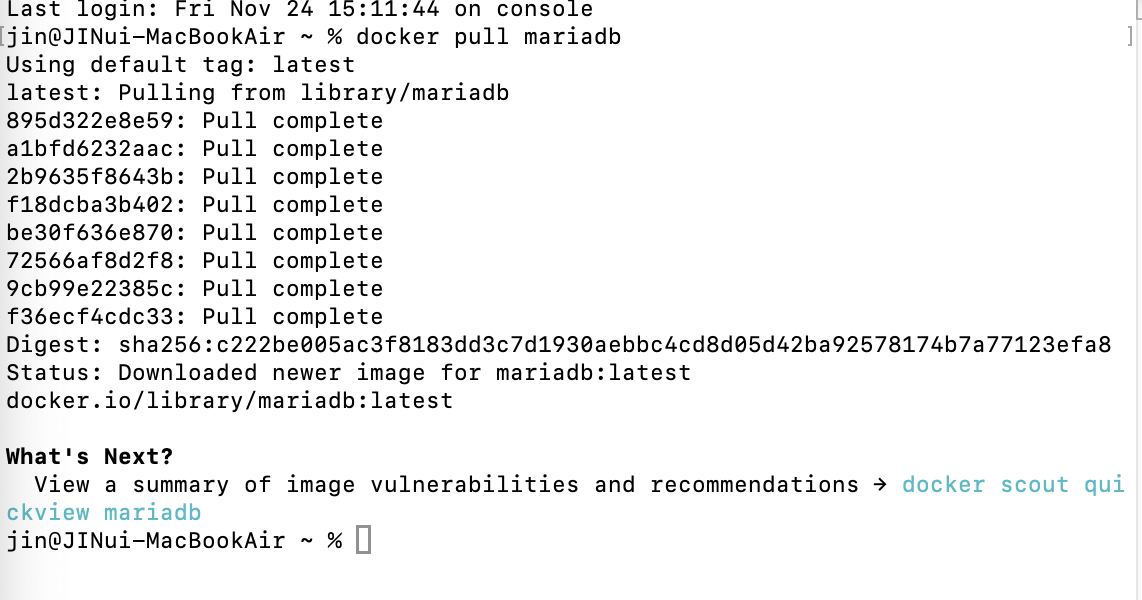
mariaDB 설치
mac 기준 terminal에서
docker pull mariadb오류 발생.....
계속 docker daemon이 실행중이지 않는다고 뜨네요 .....
해결하고 돌아오겠습니다 ㅎㅎ
...
두시간 삽질한 결과 블로그에 있는 이런 저런 방법은 다 안되고.. mac 소프트웨어 업데이트를 하니 제대로 실행되더군요.. ^^

docker run --name mariadb -d -p 3306:3306 --restart=always -e MYSQL_ROOT_PASSWORD=root mariadbdocker exec -it mariadb /bin/bash
// mariadb가 있는 컨테이너 접속mysql -u root -p
// mariadb 실행여기서 오류가 발생한다면(나)
mariadb -u root -p이걸로 시도해주세요 !
Enter password 에는 root를 넣어줍니다

3. SQL : CREATE
저번 시간에 Docker로 MariaDB 실행했던 단계를 정리하고 갑시다
- Docker desktop 프로그램 실행
- cmd(윈도우) 또는 터미널(맥)실행
- mariadb가 있는 컨테이너 접속: docker exec -it mariadb /bin/bash
- mariadb 실행: mariadb -u root -p
데이터를 저장할 방(database) 만들기
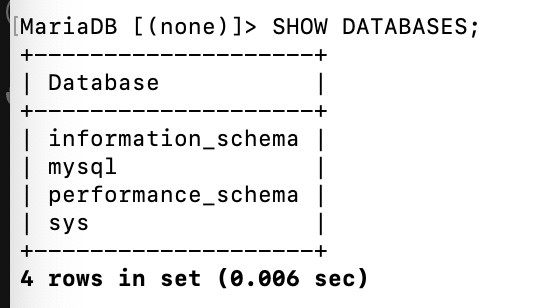
- 방 확인: SHOW DATABASES;
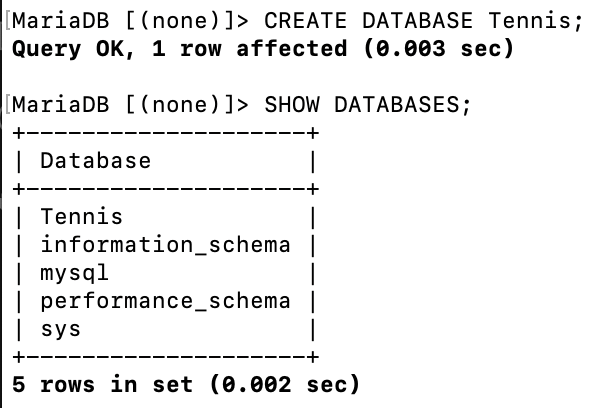
- 방 만들기: CREATE DATABASE Tennis;
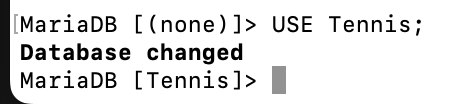
- 방 들어가기: USE Tennis;



CREATE TABLE member
(
id INT,
name VARCHAR(30),
pwd VARCHAR(30),
)이렇게 테이블을 생성 할 수 있어요

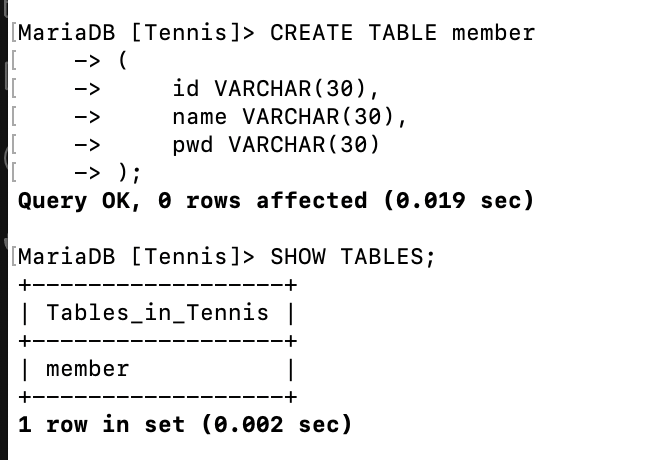
현재 테이블이 하나도 없는 상태에서 만들어 보도록 할게요 ㅎㅎ

앞서 말한 테이블 생성 명령어를 그대로 입력해서 테이블을 만든 후, SHOW TABLES; 로 확인해 봤습니다 👾
4. SQL: SELECT, INSERT
- 테이블 데이터 조회 : SELECT 컬럼명 FROM 테이블명
- 테이블 데이터 삽입 : INSERT 컬럼명1, 컬럼명2, ... INTO 테이블명
VALUES(컬럼1 데이터, 컬럼2 데이터, ...);

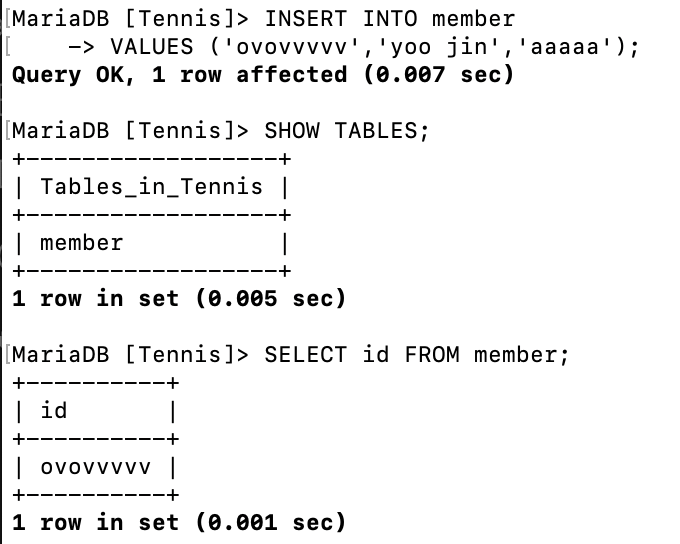
컬럼에 데이터를 추가하고 id만 뽑아봤어요 ( •̀ᴗ•́ )و ̑̑
그런데 만약 나중에 컬럼이 너무 많아진다면 모든 컬럼명을 볼 때 어떻게 해야할까요 ❓
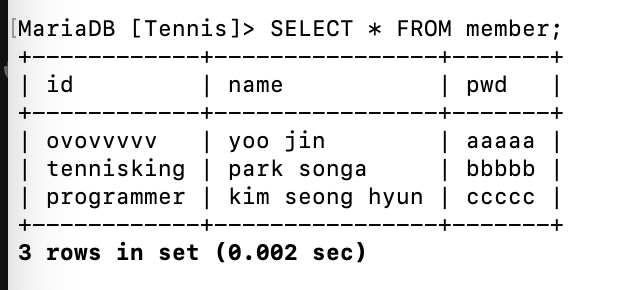
SELECT * FROM member;이렇게 *을 써주면 해당 테이블의 모든 컬럼이 보여집니다 ㅎㅅㅎ

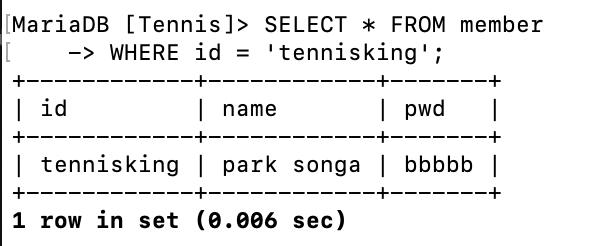
- 특정 데이터 조회 : SELECT 컬럼명 FROM 테이블명 WHERE 조건;

5. SQL : UPDATE, DELETE
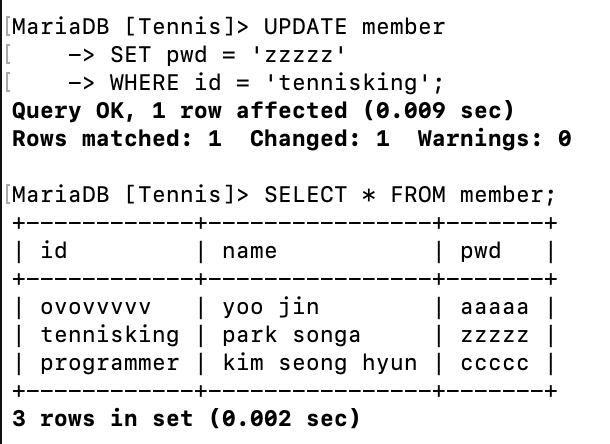
- 테이블 데이터 수정 : UPDATE 테이블명 SET 컬럼명 = 수정할 값 WHERE 조건;

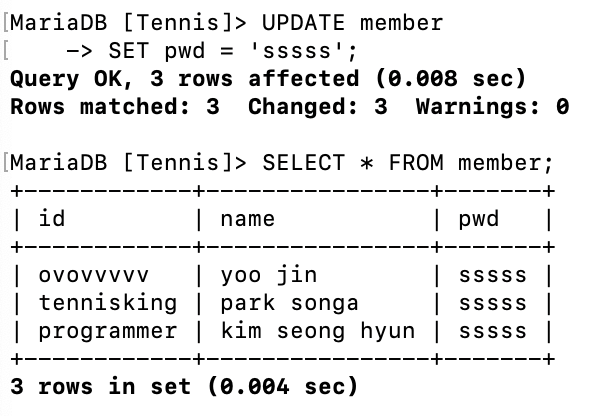
만약 조건을 걸지 않고 바꿀 값만 설정해주면

모든 pwd가 sssss로 바뀐 걸 볼 수 있습니다!
- 테이블 데이터 삭제 : DELETE FROM 테이블명 WHERE 조건;
* 마찬가지로 WHERE 절을 제외하면 데이터 전체 삭제가 가능합니다

6. node.js에 db연동 준비, 설정 파일 만들기, SELECT 테스트
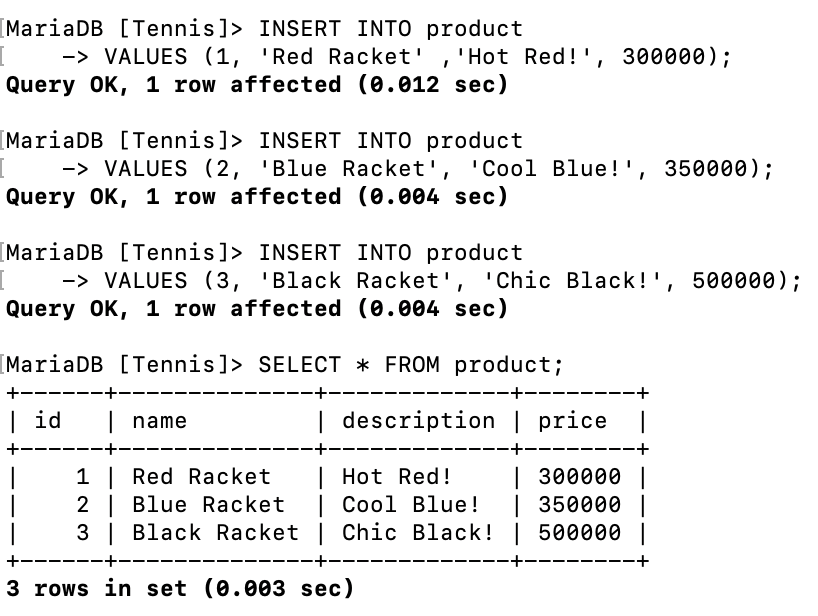
먼저 Tennis product 테이블을 생성해야해요
CREATE TABLE product
(
id INT,
name VARCHAR(30),
description VARCHAR(100),
price INT
)
이제 node.js와 db를 연결해봅시다 !
vscode 터미널에서
npm instal mysql --save❗️ 를 입력해주면, 또!!! 오류가 뜹니다... 오류가 절 지나치질 못하네요 ㅜㅜ ~
그래도 슬랙에 저와 같은 오류를 겪으신 분이 해결방법을 잘 올려주셔서 .. ㅎㅎ(감사합니다!!!)
npm init후 다시 시도하면 정상적으로 작동합니다
그리고 database / connect 폴더를 만들고, 그 안에 mariadb.js 파일을 생성해 준 뒤
const mariadb = require("mysql");
const conn = mariadb.createConnection({
host: "localhost",
port: 3306,
user: "root",
password: "root",
database: "Tennis",
});
module.exports = conn;이렇게 작성을 해 줍니다 !
다음으로 index.js 파일로 넘어가서 mariadb를 호출 해 줄게요
const mariadb = require('./database/connet/mariadb');
mariadb.connect();
그리고 requestHandler.js 파일에
const mariadb = require("./database/connect/mariadb");
function main(response) {
console.log("main");
mariadb.query("SELECT * FROM product", function (err, rows) {
console.log(rows);
});
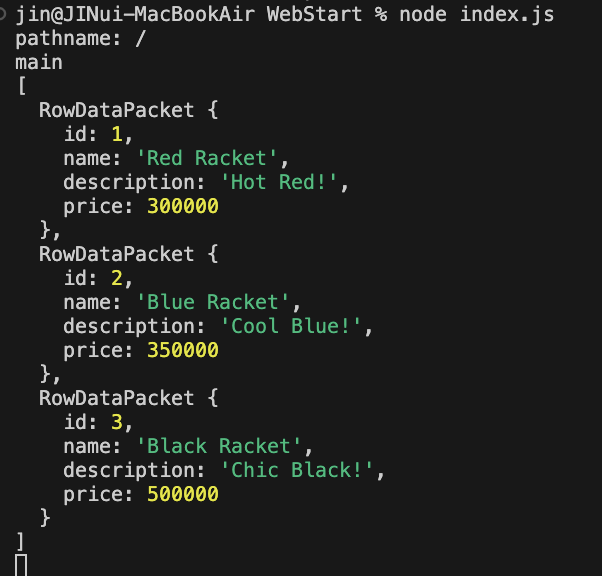
이 코드를 추가 해주면

내가 만든 db갛... (감격 ( ⸝⸝ ᷇࿀ ᷆⸝⸝ƪ))
처음 배우는건 뭐든 재미있는 것 같아요.. 신기하구,..
7. 메인 페이지 연동하기 -1
이제 TennisMarket을 만든 폴더로 넘어가서 다시 서버를 구축해주도록 할게요 !
지금까지 했던 방법이랑 똑같이 하면 됩니다 ㅎㅎ
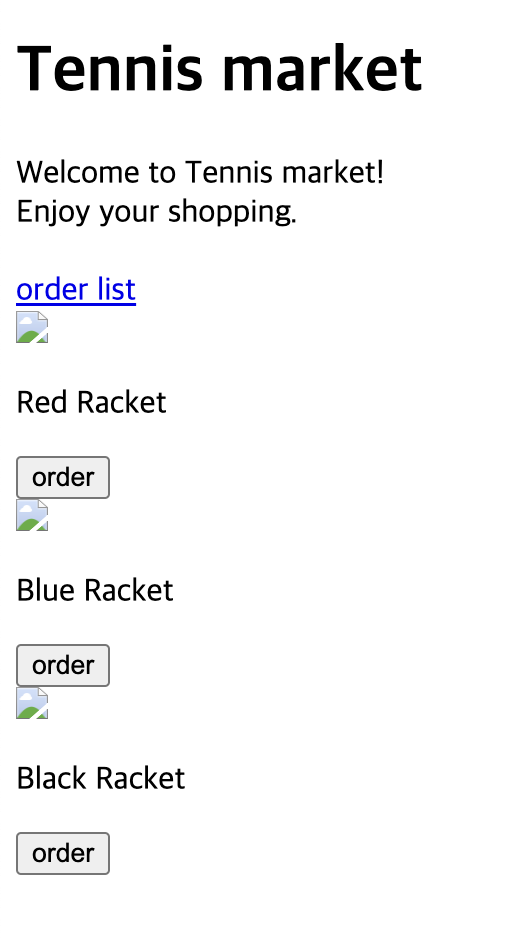
이제 localhost:8888을 입력하면 내가 만들어 놓은 mainpage가 뜨도록 해 볼거에요
화면을 바꾸려면 node.js가 제공하는 fs 라는 모듈이 필요해요. requestHandler.js파일을 이렇게 수정 해 줍니다.
const fs = require("fs");
const main_view = fs.readFileSync("./main.html", "utf-8");
const mariadb = require("./database/connect/mariadb");
function main(response) {
console.log("main");
mariadb.query("SELECT * FROM product", function (err, rows) {
console.log(rows);
});
response.writeHead(200, { "Content-Type": "text/html" });
response.write(main_view);
function redRacket(response) {
fs.readFile("./img/redRacket.png", function (err, data) {
response.writeHead(200, { "Content-Type": "text/html" });
response.write(data);
response.end();
});
}
function blueRacket(response) {
fs.readFile("./img/blueRacket.png", function (err, data) {
response.writeHead(200, { "Content-Type": "text/html" });
response.write(data);
response.end();
});
}
function blackRacket(response) {
fs.readFile("./img/blackRacket.png", function (err, data) {
response.writeHead(200, { "Content-Type": "text/html" });
response.write(data);
response.end();
});
}
let handle = {}; // key:value 쌍으로 이루어진 변수 상자
handle["/"] = main;
/* image directory */
handle["/img/redRacket.png"] = redRacket;
handle["/img/blueRacket.png"] = blueRacket;
handle["/img/blackRacket.png"] = blackRacket;
exports.handle = handle;requestHandler.js 파일
8. 메인 페이지 연동하기 -2 (order)
function order(response) {
response.writeHead(200, { "Content-Type": "text/html" });
response.write("order page");
response.end();
}
let handle = {}; // key:value 쌍으로 이루어진 변수 상자
handle["/"] = main;
handle["/order"] = order;링크에 localhost:8888/order 를 입력하면 orderpage로 넘어가도록 코드를 수정했어요

function order(response, productId) {
response.writeHead(200, { "Content-Type": "text/html" });
mariadb.query(
"INSERT INTO orderlist VALUES(" +
productId +
", '" +
new Date().toLocaleDateString() +
"');",
function (err, rows) {
console.log(rows);
}
);let handle = {}; // key:value 쌍으로 이루어진 변수 상자
handle["/"] = main;
handle["/order"] = order;requestHandler.js 에서 데이터를 삽입 해 주고, handle 은 라우터에서 작동하기 때문에 router.js로 이동해줍니다 !
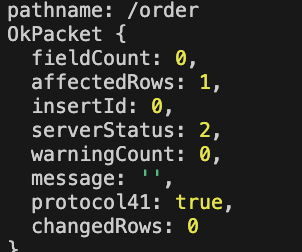
function route(pathname, handle, respons, productId) {
console.log("pathname: " + pathname);
if (typeof handle[pathname] === "function") {
handle[pathname](response, productId);
} else {
response.writeHead(404, { "Content-Type": "text/html" });
response.write("Not Found");
response.end();
}
}
exports.route = route;router에 productId를 추가하고, 그럼 또 route를 호출하는.. server.js 파일로 올라가야합니다 ( (༎ຶ⌑༎ຶ) )
let http = require("http");
let url = require("url");
const { query } = require("./database/connect/mariadb");
function start(route, handle) {
function onRequest(request, response) {
let pathname = url.parse(request.url).pathname;
let queryData = url.parse(request.url, true).query;
route(pathname, handle, response, queryData.productId);
}
http.createServer(onRequest).listen(8888);
}
exports.start = start;server.js 파일,
<input
class="card_button"
type="button"
value="order"
onclick="location.href='/order?productId=1'"
/>main.html 파일의 버튼 부분을 이렇게 수정 해 주세요.
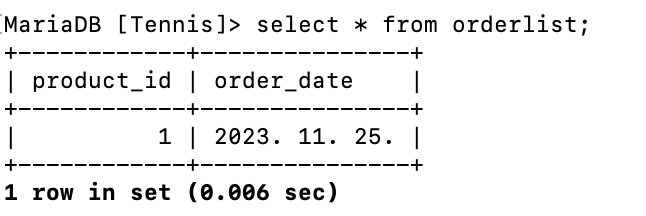
그리고 나서 데이터베이스를 확인하면

❗️여기에서도 강의를 그대로 따라했는데 계속해서 undefined 값만 받아졌는데요, ㅜㅜ 또 긴 시간 삽질 후..
vscode를 다 껐다가 재실행 하고 서버도 다시 여니


이렇게 데이터가 잘 들어왔답니다.. ^ ,^
❗️추가로 node.js와 연결 한 뒤로부터 계속 css 적용이 되지 않았는데요,,
검색해보니 거의 다 express로 사용하길래 저는 지금 환경 그대로에서 server.js 코드만 수정 했더니 문제가 해결 되었어욥
let http = require("http");
let url = require("url");
let fs = require("fs");
function start(route, handle) {
function onRequest(request, response) {
let pathname = url.parse(request.url).pathname;
if (pathname === "/main.css") {
// css 파일을 읽어옵니다.
fs.readFile(__dirname + "/main.css", function (err, data) {
if (err) {
response.writeHead(500, { "Content-Type": "text/plain" });
response.write("Error loading CSS file");
response.end();
} else {
response.writeHead(200, { "Content-Type": "text/css" });
response.write(data);
response.end();
}
});
} else {
// 다른 요청은 라우팅 핸들러로 전달합니다.
let queryData = url.parse(request.url, true).query;
route(pathname, handle, response, queryData.productId);
}
}
http.createServer(onRequest).listen(8888);
}
exports.start = start;기존에 있던 queryData 부분은 라우팅 핸들러로 전달하게끔 바꿔주고 if문에 css 파일을 불러오는걸로 추가했더니 해결 됐습니다 ㅎㅎ
(이게 잘 하는 방법인진 모르겠지만 ~)
다음 강의는 orderlist 페이지를 db와 연동 시켜서 <th></th> html 태그 안에 데이터를 받아오는 걸 실습 해 보고
강사님이 힌트(??) 를 주시는 ㅎㅎ식으로 진행됐습니다 ...
처음 접하는 내용이라 계속 머리가 어렵다 어렵다 어케하지 이런생각을 하는데요,
송아 강사님께서 계속 하나도 ~~ 어렵지 않다고 말 해 주시는 덕분에 쉽게 생각할 수 있었던 것 같아요 🍀
'데브코스 TIL' 카테고리의 다른 글
| [웹 풀사이클 데브코스 TIL] - 4주차 Day2 - Express.js 기반의 웹서버 구축 , 응용 (2) | 2023.12.05 |
|---|---|
| [웹 풀사이클 데브코스 TIL] 3주차 Day 1, 2 (0) | 2023.11.28 |
| [웹 풀사이클 데브코스 TIL] 2주차 Day 4 - 웹 생태계 전반에 대한 실습(1) (2) | 2023.11.23 |
| [웹 풀사이클 데브코스 TIL] 2주차 Day 3 - 웹 생태계 전반에 대한 이론(2) (0) | 2023.11.22 |
| [웹 풀사이클 데브코스 TIL] 2주차 Day 2 - 웹 생태계 전반에 대한 이론(1) (1) | 2023.11.21 |




