고양이와 코딩
[웹 풀사이클 데브코스 TIL] 2주차 Day 3 - 웹 생태계 전반에 대한 이론(2) 본문
1. Inline CSS 속성 찾는 방법
CSS (Cascading Style Sheets) : HTML을 꾸며주는 언어입니다.
- 인라인 (inline) : HTML 태그 안에 같이 작성합니다.
- 내부 스타일 시트 (Internal style sheet): HTML 문서 안에 같이 작성합니다.
- 외부 스타일 시트 (external style sheet): HTML 문서 밖에 작성하고 연결합니다.
* HTML 태그 한쌍 ( <태그><태그 /> || < 태그 /> ) 를 element라고 부르기도 합니다 (´ . .̫ . `)
style속성을 사용하여 Login 글자에 색을 넣어봅시다 !
<h1 style="color: rgb(255, 153, 0)">Login</h1>
이번에는 Login 글자를 화면 중앙으로 정렬해 볼게요
<h1 style="color: rgb(255, 153, 0); text-align: center">Login</h1>
ID: <input type="text" style="font-size: 25px" />
<br />
PW: <input type="password" style="font-size: 25px" />
<br />
<input
type="button"
value="login"
style="font-size: 25px; width: 100px; height: 40px"
/>
폰트 사이즈, 버튼 크기도 키워보았어요
2. 내부 스타일 시트
위에서 inline 방법으로 스타일을 적용해본 것을 내부 스타일시트로 사용 해 볼게요
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>LOGIN</title>
<style>
h1 {
color: rgb(255, 153, 0);
text-align: center;
}
</style>
</head>head 안에 style 태그를 만들고 h1 태그는 전부 color : ~ 이거, 그리고 텍스트는 중앙정렬로 적용해줘 ! 라구 하면

디자인이 달라진 것 없이 그대로 옮겨 온 것을 볼 수 있어요 ㅎㅎ
그렇다면 중복되는 스타일이 있는 경우 ( 위 코드처럼 font-size: 25px이 겹치는 경우 ) 이렇게 작성 할 수 있습니다
<style>
h1 {
color: rgb(255, 153, 0);
text-align: center;
}
.login_inputs {
font-size: 25px;
}
</style>
</head>
<body>
<h1>Login</h1>
<form>
ID: <input class="login_inputs" type="text" />
<br />
PW: <input class="login_inputs" type="password" />class를 지정해주고, style태그 안에서 그 class에 대한 스타일을 설정 해 주면!
해당 클래스 이름을 가지고 있는 요소들에게 공통된 스타일을 적용 할 수 있어요

inline으로 코드를 작성했을때와 같은 결과가 나옵니다
id를 사용하는 방법
<style>
h1 {
color: rgb(255, 153, 0);
text-align: center;
}
.login_inputs {
font-size: 25px;
}
#btn_login {
font-size: 25px;
width: 100px;
height: 40px;
}
</style>
</head>
<body>
<h1>Login</h1>
<form>
ID: <input class="login_inputs" type="text" />
<br />
PW: <input class="login_inputs" type="password" />
<br />
<input id="btn_login" type="button" value="login" />이것 또한 결과는 똑같이 나오기 때문에 캡쳐본은 생략할게요 !
3. 외부 스타일 시트
위에서 해본 것처럼 내부 스타일 시트를 사용하면, css부분과 html부분이 분리가 되어 보기는 조금 편해졌지만,
한 화면에서 작업을 하려니 아직도 조금 불편합니다 !
이번 파트에서는 css파일과 html 파일을 분리 해 보아요
vscode에서 login.css 파일을 만들고
h1 {
color: rgb(255, 153, 0);
text-align: center;
}
.login_inputs {
font-size: 25px;
}
#btn_login {
font-size: 25px;
width: 100px;
height: 40px;
}login.html 파일 내 style 안에 있던 이것들을 전부 복사해서 login.css에 붙여넣어 줍니다
그리고 login.html과 login.css 파일을 연결 해 주면 끝이에요 👾
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>LOGIN</title>
<link rel="stylesheet" href="login.css" />
</head><link rel = "stylesheet" href="연결할 css파일명 " />

+ 주석 다는 방법
<!-- 외부 스타일 시트 -->
<!-- 백날 입력해도 코드로 인식이 안된답니다 -->
/* 이 안에 있으면 전부 주석처리 */
css파일에서 주석 다는 방법
4. 자바스크립트의 역할과 스크립트 언어
Javascript : 특정 HTML 요소를 선택하여 제어할 수 있는 스크립트 언어 ( 글자 바꾸기, 버튼 비활성화, 버튼 색 바꾸기 ....)
* 스크립트 언어 : 독립적인 프로그램을 개발할 수 있는 프로그래밍 언어가 아닌, 프로그램을 제어하는 스크립트 역할을 하는 언어
그러나 요즘 스크립트 언어 만으로도 프로그래밍이 가능해져 역할이 확장되고 있습니다 ( ◡̀_◡́)ᕤ
HTML에 Javascript를 적용하는 3가지 방법
- 인라인 (inline) : 사용자와의 상호작용이 있을 때만 가능합니다.
- 내부 스크립트 ( internal script) : HTML 문서 안에 같이 작성합니다.
- 외부 스크립트 ( external script) : HTML 문서 밖에 작성하고 연결합니다.
인라인 방식
<input
id="btn_login"
type="button"
value="login"
onClick="alert('clicked !')"
/>
+ 추가로 ""로 밖의 뭔가를 감싸줬다면.. 그 안의 내용은 ''로 감싸주는것이 좋습니다 (''로 먼저 감쌌다면 그 안은 "" 로)
5. 나만의 함수 만들고 버튼 클릭하면 함수 호출하기
함수
function 함수 이름() {
/* 이 안에
함수가 할 일을
코드로 작성해주세요. */
}이렇게 정의합니다
내부 스크립트 방식
<body>
<h1>Login</h1>
<form>
ID: <input class="login_inputs" type="text" />
<br />
PW: <input class="login_inputs" type="password" />
<br />
<input
id="btn_login"
type="button"
value="login"
onClick="myFunction()"
/>
</form>
<script>
/* 나만의 함수를 만들고, 버튼 클릭해서 호출하기 */
function myFunction() {
alert("1");
alert("2");
alert("3");
}
</script>
</body>onClick에 있던 alert를 지우고, <script>태그 안에 myFunction을 만들어서 alert를 3번 호출 해 봤어요

6. 내부 스크립트 : 특정 태그 지정 방법 아이디 입력 값 팝업 띄우기
자바스크립트에서는 특정 태그를 찾을 때 이런 기능을 이용해요
- id로 찾기 : document.getElementById('아이디')
- class 이름으로 찾기: document.getElementsByClassName('클래스 이름')
- tag 이름으로 찾기: document.getElementsByTagName('태그 이름')
<script>
/* ID 란에 입력된 값을 팝업창에 띄우기 */
function popId() {
alert("12345");
}id란에 입력되는 값을 어떻게 불러올까요 ?
<form>
ID: <input id="txt_id" class="login_inputs" type="text" />
<br />
PW: <input class="login_inputs" type="password" />
<br />
<input id="btn_login" type="button" value="login" onClick="popId()" />
</form>
<script>
/* ID 란에 입력된 값을 팝업창에 띄우기 */
function popId() {
alert(document.getElementById("txt_id"));
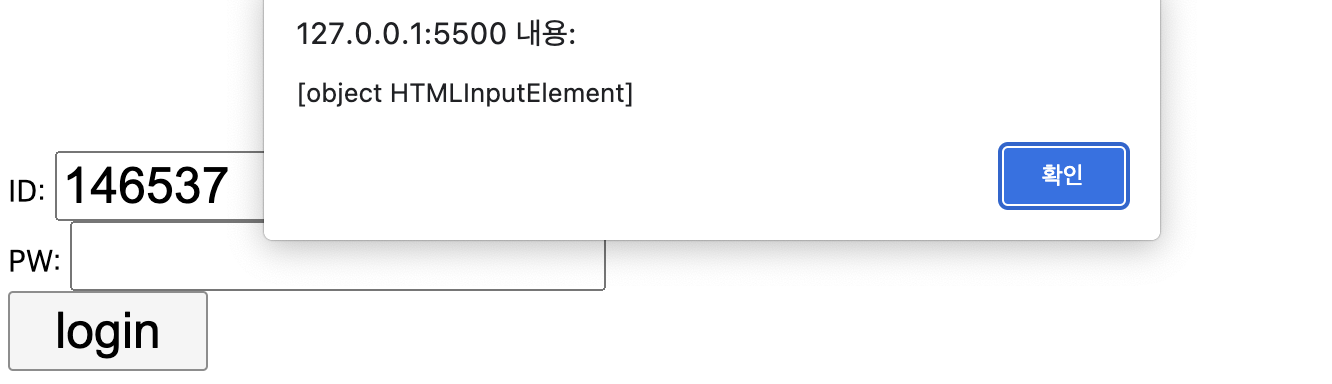
}ID에 txt_id라는 id값을 주고, popId 함수에서 getElementById로 "txt_id"를 불러오게 되면,
입력되는 그 공간 한 칸이 불러와 지기 때문에

이렇게 요상한게 출력됩니다 !
function popId() {
alert(document.getElementById("txt_id").value);
}txt_id 내의 value값을 받아주어야 해요

이제 이렇게 입력된 아이디 값이 출력됩니다 ✨
7. 조건문
if (아이디 칸이 비어있다면){
아이디를 입력해달라고 팝업창을 띄운다.
} else {
입력된 아이디를 팝업창에 띄운다.
} function popId() {
if (document.getElementById("txt_id").value === "") {
alert("아이디를 입력해주세요.");
} else {
alert(document.getElementById("txt_id").value);
}
}
/* 혹은 이렇게도 쓸 수 있어요 */
function popId() {
if (!document.getElementById("txt_id").value) {
alert("아이디를 입력해주세요.");
} else {
alert(document.getElementById("txt_id").value);
}
}


8. 변수

변수 정의하기
let 상자 이름 = 상자에 담을 데이터; (숫자, 문자, element, ...) function popId() {
let userId = document.getElementById("txt_id").value;
if (!userId) {
alert("아이디를 입력해주세요.");
} else {
alert(userId);
}
}document.getElementById("txt_id").value를 통째로 userId 안에 넣어서 변수로 사용하면
코드가 훨씬 깔끔해집니다!
물론 결과도 똑같습니다 😺
https://coyangee.tistory.com/5
[JavaScript] 제로부터 시작하는 자바스크립트(1)
유데미로 React 를 수강하면서 맥스쌤이 자바스크립트 복습을 해주시는데, 자바스크립트가 아리송까리송 할때 들어와서 보면 좋을 것 같아서 정리 해 보려고 한다. [변수] 기존 javascript에서는 변
coyangee.tistory.com
여기에 변수에 대해 배운걸 정리해 놨어요 ~ ㅎㅅㅎ
9. 변수2 & 외부 스크립트
var는 let과 const 역할을 두개 다 하고 있었으나 !
es6버전 부터는 let, const로 나뉘어서 사용되니 var는 신경쓰지 않아도 됩니다 🐣

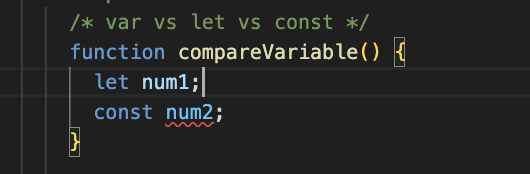
const는 상수가 들어가야 하기때문에 이런식으로 정의 할 수 없어요
/* var vs let vs const */
function compareVariable() {
let num1 = 10;
num1 = 20; // 먼저 들어간 10을 빼고 20이 들어갑니다
alert("num1 :" + num1);
}
/* var vs let vs const */
function compareVariable() {
let num1 = 10;
const num2 = 30;
num2 = 20; // 먼저 들어간 10을 빼고 20이 들어갑니다
alert("num2 : " + num2);
}기존 num2값을 바꾸면 login 버튼을 아무리 눌러도 아무 메시지도 뜨지 않아요!!
❗️const는 값을 바꿀 수가 없습니다 <(°.°)>
이제 login.js파일을 만들어서 html코드와 분리 해볼게요
<script type="text/javascript" src="login.js"></script>html 파일과 연결 해주면

제대로 작동합니다
자바스크립트 기초를 쉽게, 또 탄탄하게 가르쳐 주셔서 너무너무 유익했어요.. 🤍
까먹을 수 없게 예시도 하나하나 따라하면서 하니 좋았습니다'데브코스 TIL' 카테고리의 다른 글
| [웹 풀 사이클 데브코스 TIL] 2주차 Day 5 - 웹 생태계 전반에 대한 실습(2) (1) | 2023.11.24 |
|---|---|
| [웹 풀사이클 데브코스 TIL] 2주차 Day 4 - 웹 생태계 전반에 대한 실습(1) (2) | 2023.11.23 |
| [웹 풀사이클 데브코스 TIL] 2주차 Day 2 - 웹 생태계 전반에 대한 이론(1) (1) | 2023.11.21 |
| [웹 풀사이클 데브코스 TIL] 2주차 Day 1 - Git 고급 (1) | 2023.11.20 |
| [웹 풀사이클 데브코스 TIL] 1주차 Day 5 - Git 브랜치 전략 기반의 협업 워크 플로우 (0) | 2023.11.17 |




